База знаний
Как настроить превью ссылки вашего сайта
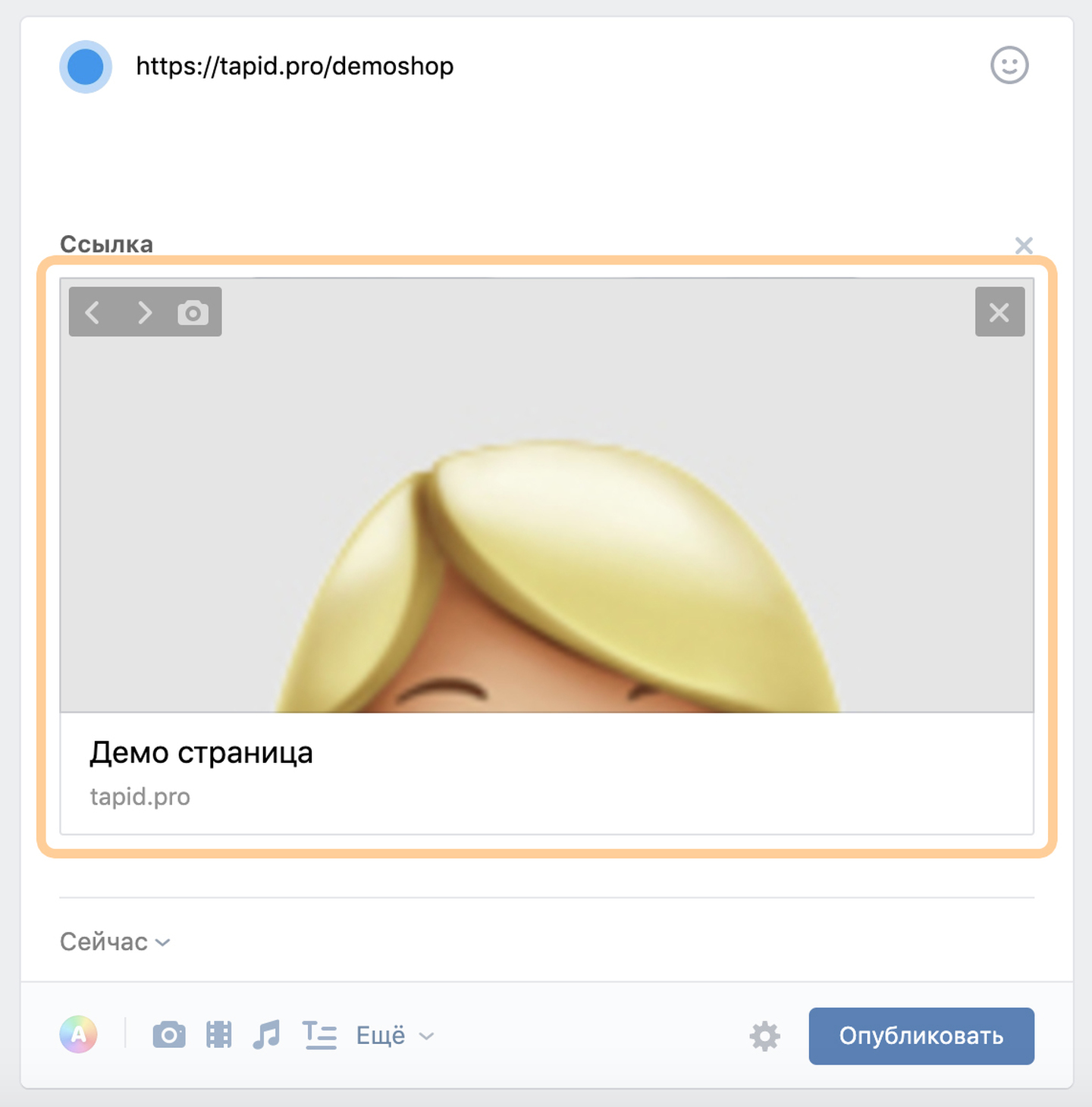
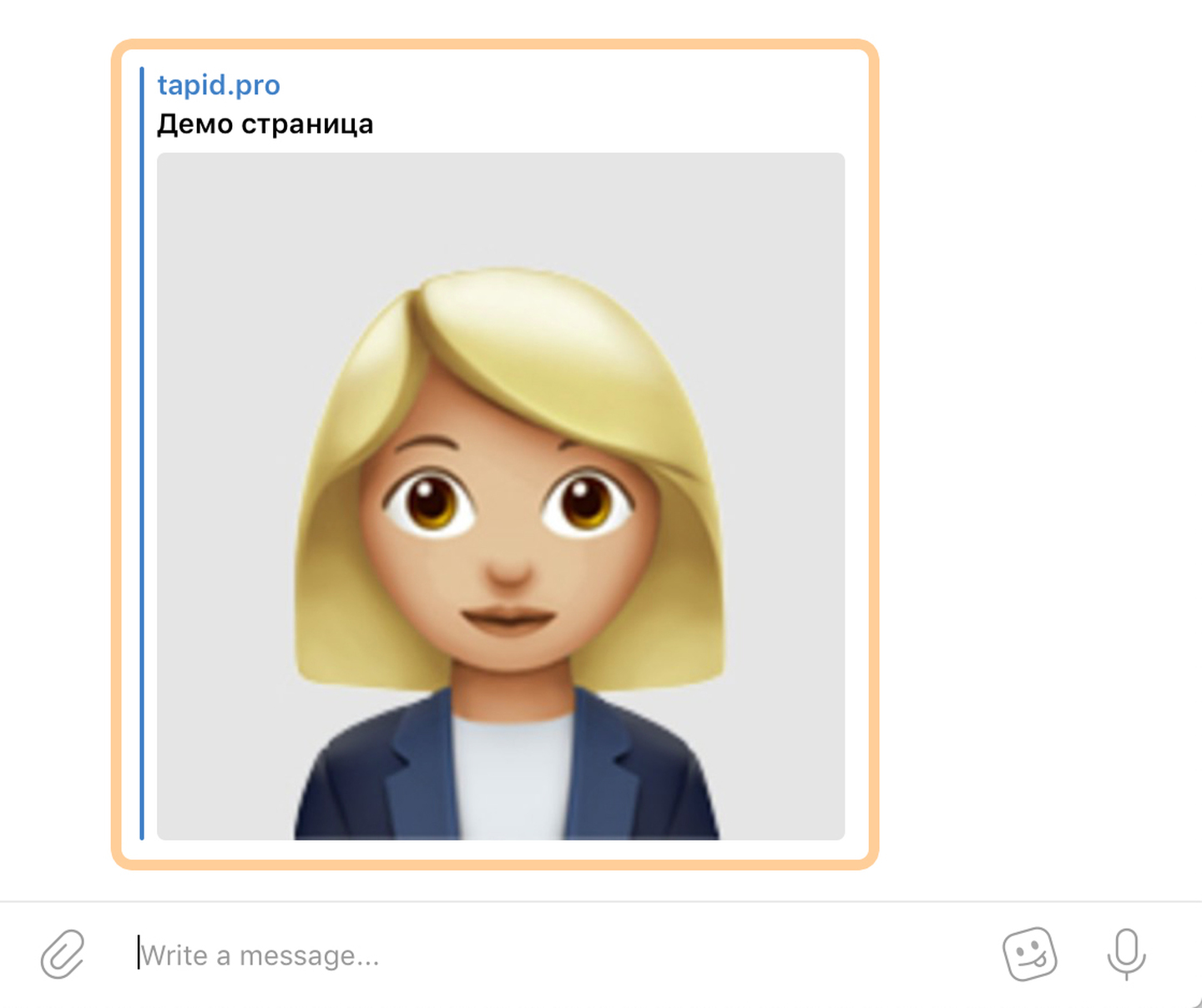
Когда вы делитесь ссылкой на сайт, социальные сети и мессенджеры формируют превью (виджет предварительного просмотра) этой страницы. Выглядит это вот как-то так:

Превью ссылки в социальной сети ВКонтакте

Превью ссылки в мессенджере Telegram
Формируется это превью на основе формата микроразметки Open Graph. Мы не станем углубляться в технические подробности, а расскажем как вам настроить превью, чтобы оно было красивым и главное эффективным. Главная цель — чтобы люди, которые его увидят, захотели перейти по этой ссылке, на ваш сайт.
Для формирования превью используется, как правило:
- Заголовок ссылки
- Описание
- Изображение (Рекоменндованый размер, для красивого отображения: 968×504 пикселей)
По умолчанию, микроразметка формируется автоматически исходя из тех данных, которые вы указали в обложке вашего сайта. Но зачастую информация не может быть универсальной и работать одинаково эффективно в разных местах и в разных форматах. Именно поэтому мы рекомендуем уделить внимание настройки Open Graph.
Внимание!
Если ссылка на ваш сайт ранее отправлялась в социальной сети или мессенджере, скорее всего превью будет закешировано и новые данные не будут отображаться, пока вы не очистите кеш.
Очистка кеша
Вконтакте
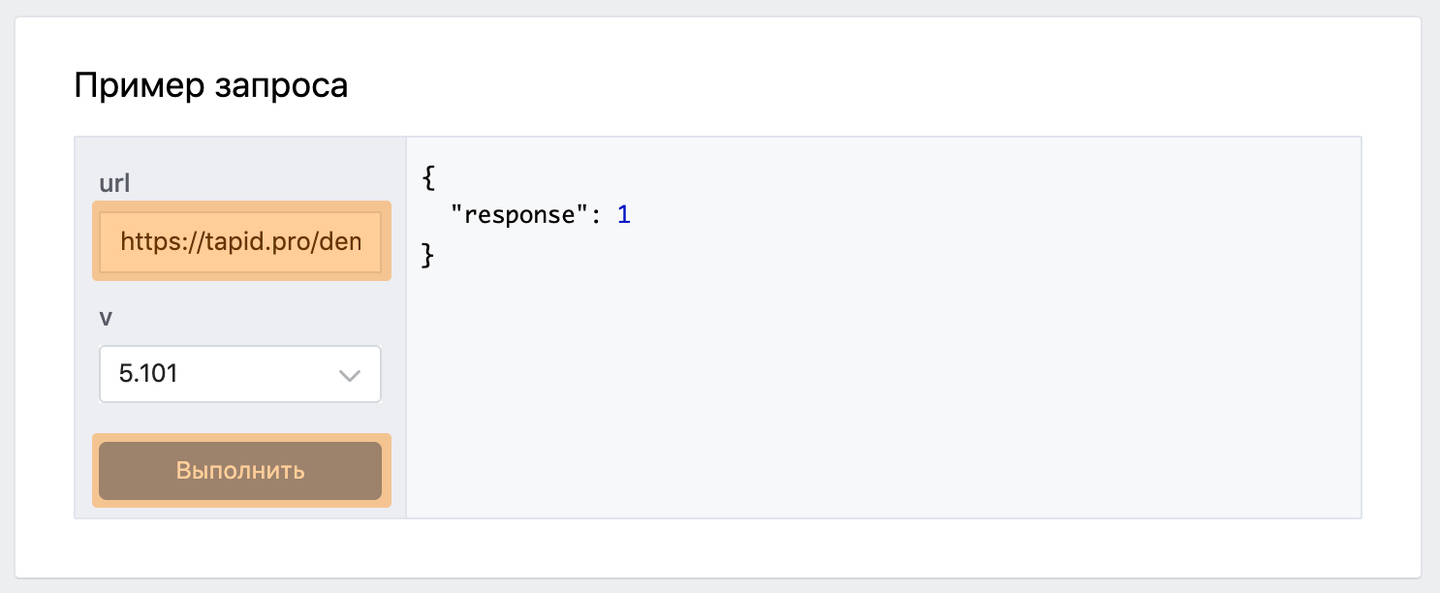
- Перейдите на страницу https://vk.com/dev/pages.clearCache
- В поле url вставьте ссылку на ваш сайт и нажмите Выполнить

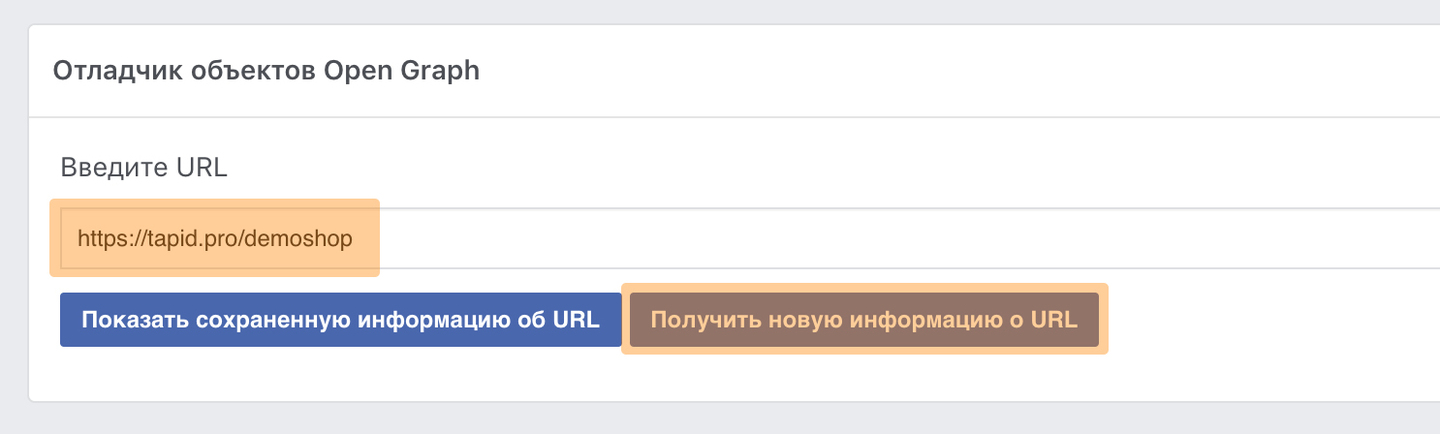
- Перейдите на страницу https://developers.facebook.com/tools/debug/og/object/
- Вставьте ссылку на ваш сайт и нажмите Получить новую информацию о URL

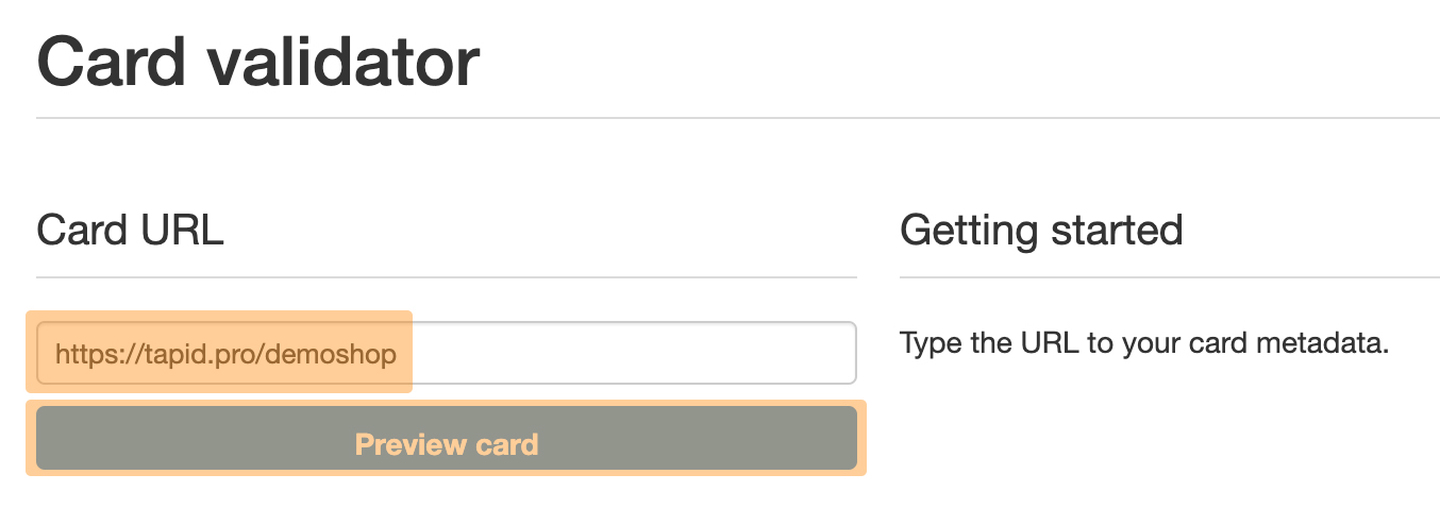
- Перейдите на страницу https://cards-dev.twitter.com/validator
- Вставьте ссылку на ваш сайт и нажмите Preview card

Telegram
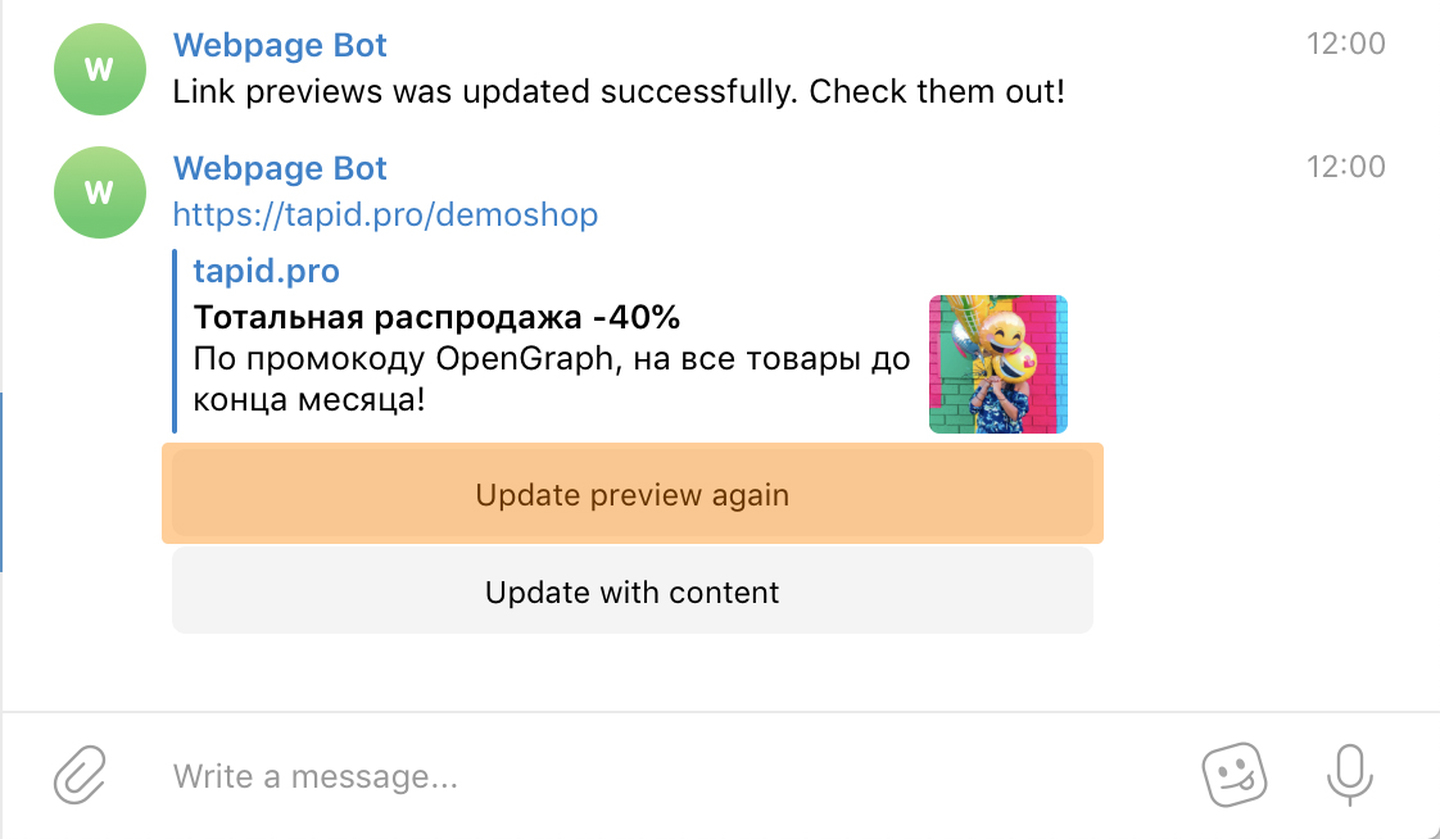
- Откройте мессенджер Telegram
- Найдите и начните диалог с ботом @webpagebot
- Отправьте в диалоге с ним URL адрес вашей страницы
- Нажмите в ответном от бота сообщении кнопку Update preview again

Проверка
После того как выполнена очистка кеша — вставьте ссылку на свой сайт, в этих социальных сетях, чтобы убедиться, что все изменения учтены и отображаются корректно.